|
Introduction
to the Graphical Device Interface, GDI,
CClientDC
|
| |
|
Introduction
to the Device Context
|
| |
|
Imagine
you want to draw an orange. You can pick up a
piece of stone and start drawing somewhere. If you
draw on the floor, the next rain is likely to wipe
your master piece away. If you draw on somebody's
wall, you could face a law suit. Nevertheless, you
realize that, to draw, you need at least two
things besides your hands and your imagination: a
platform to draw on and a tool to draw with.
As
it happens, drawing in a studio and drawing on the
computer
have differences. To draw in real life, the most
common platform is probably a piece of paper.
Then, you need a pen that would show the evolution
of your work. Since a pen can have or use only one
color, depending on your goal, one pen
may not be sufficient, in which case you would end
up with quite a few of them. Since the human hand
sometimes is not very stable, if you want to draw
straight line, you may need a ruler. Some other
tools can also help you draw geometric figures
faster.
|
A
device context is everything under one name. It is
an orchestra, an ensemble of what need in order to
draw. It includes the platform you draw on, the
dimensioning of the platform, the orientation and
other variations of your drawing, the tools you
need to draw on the platform, the colors, and
various other accessories that can complete your
imagination.
When
using a computer, you certainly cannot position
tools on the table or desktop for use as needed.
To help with drawing on the Windows operating
system, Microsoft created the Graphical Device
Interface, abbreviated as GDI. It is a set of
classes, s, variables, and constants that
group all or most of everything you need to draw
on an application. The GDI is provided as a
library called Gdi.dll and is already installed on
your computer.
|
Grabbing
the Device Context
|
| |
As
mentioned already, in order to draw, you need at
least two things: a platform and a tool. The
platform allows you to know what type of object
you are drawing on and how you can draw on it. On
a Windows application, you get this platform by
creating a device context.
A
device context is actually a whole class that
provides the necessary drawing tools to perform
the job. For example, it provides s for
selecting the tool to use when drawing. It also
provides s to draw text, lines, shapes
etc. To select the platform on which to draw, that
is, to create a device context, the MFC provides
various classes:
CDC:
This is the most fundamental class to draw in MFC.
It provides all of the primary s used to
perform the basic drawing steps. In order to use
this class, first declare a variable from it. Then
call the BeginPaint()
to initialize the variable using the PAINSTRUCT
class. Once the variable has been initialized, you
can use it to draw. After using the device context
call the EndPaint()
to terminate the drawing.
CPaintDC:
Unlike the CDC object,
the CPaintDC inherently
initializes its drawing by calling the BeginPaint()
when you declare a CPaintDC
variable. When the drawing with this class is
over, it calls the EndPaint()
to terminate the drawing.
CClientDC:
This class is used when you want to draw in the
client area of a window.
CMetaFileDC:
This class is used to create Windows metafiles.
In
order to draw using a device context, you must
first declare a variable of the CDC class. This
can be done as follows:
CDC dc;
To
help with this, the CView class provides a virtual
member that can carry the drawing
assignments on a program. The method provided is OnDraw()
and its syntax is:
void OnDraw(CDC* pDC) = 0;
This
means that each class that derives from CView must
provides its own implementation of this method. If
you use AppWizard to create an application and
select a CView-derived base class, the AppWizard
would define a basic implementation of OnDraw()
for you. For a CView-based application, this can
be a good place to perform a lot of your drawing.
As
you can see, the OnDraw()
method is passed a pointer to CDC. This allows you
to use the pDC pointer as a variable and draw on
the view object with it.
Declaring
a CDC variable or receiving it as an argument to a
gives you a device context (DC) you can
use. This DC initializes the drawing with some
default objects such as a pen to draw the most
basic points or lines.
|
Starting
a Device Context's Shape
|
| |
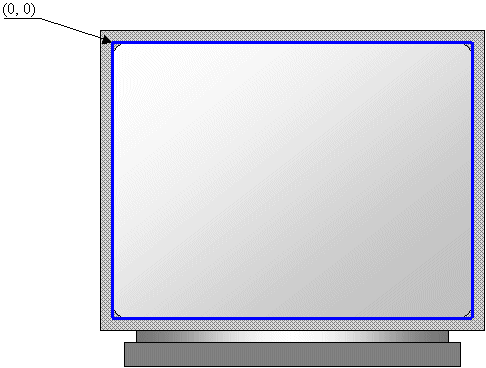
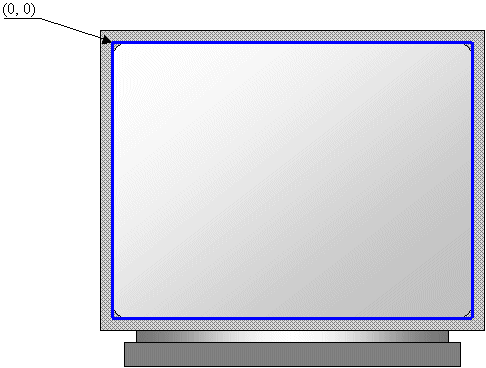
To
keep track of the various drawings, the device
context uses a coordinate system that has its
origin (0, 0) on the top-left corner of the
desktop:

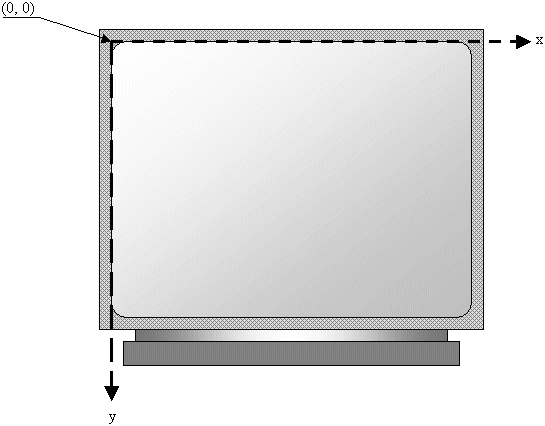
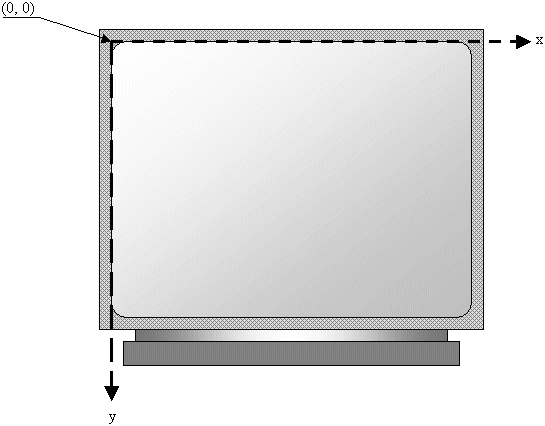
Anything
that is positioned on the screen is based on this
origin. This coordinate system can get the
location of an object using a horizontal and a
vertical measurements. The horizontal measures are
based on an x axis that moves from the origin to
the right right direction. The vertical measures
use a y axis that moves from the origin to the
bottom direction:

This
means that, if you start drawing something such as
a line, it would start on the origin and continue
where you want it to stop.
|